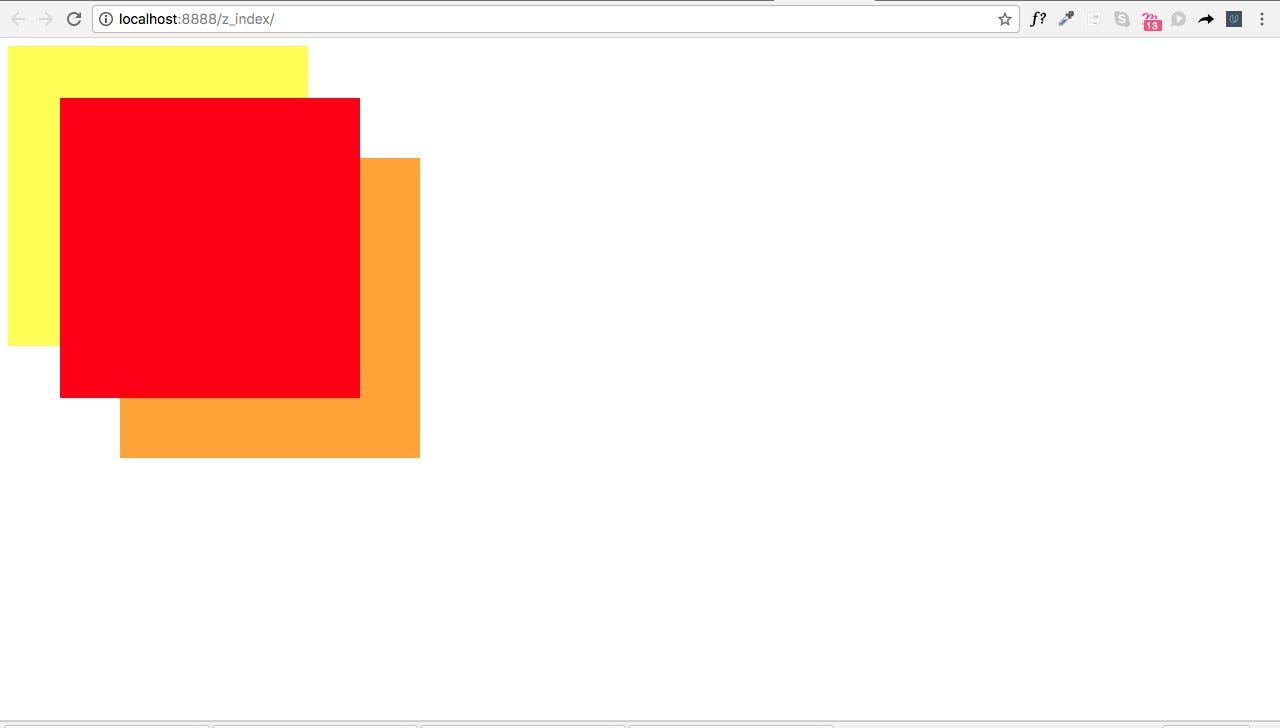
Z Index Example

As in which one appears as if it is physically closer to you.
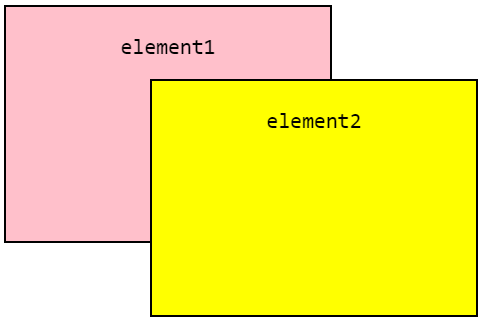
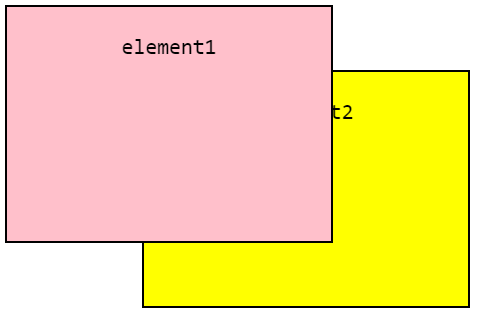
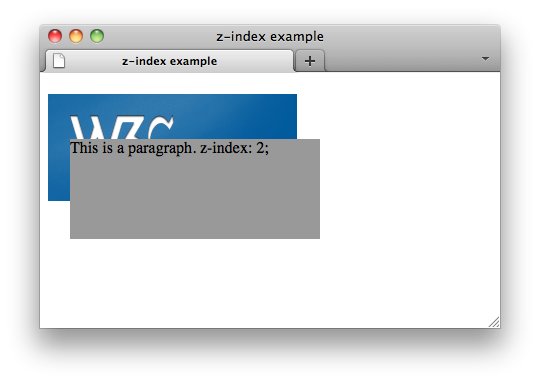
Z index example. Using the code. Verwenden des z index um div über einem anderen div zu erhalten. Overlapping elements with a larger z index cover those with a smaller one. Das element mit dem höheren z index überdeckt üblicherweise eines mit einem niedrigerem.
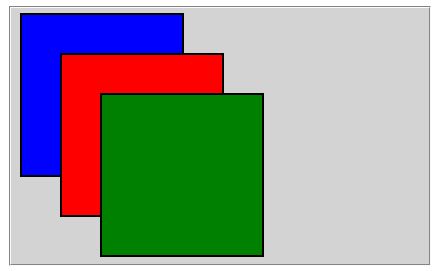
Z index is an important property of css. Wenn elemente überlappen wird über die z reihenfolge festgelegt welches element das andere überdeckt. Examples might be simplified to improve reading and basic understanding. One thing to note is that z index only works with positioned elements blue pink orange position.
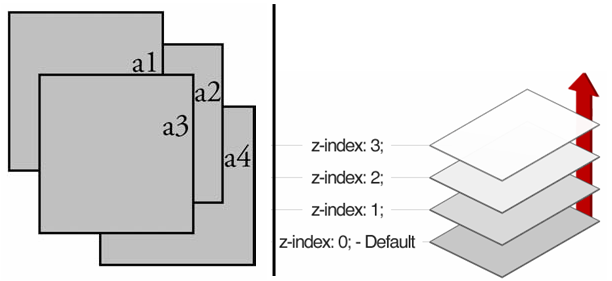
The z index property specifies the stack order of an element. Many people are confused with how actually the elements in html are arranged. The z index css property sets the z order of a positioned element and its descendants or flex items. An element with a higher z index will be displayed in front of an element with a lower z index.
An element with greater stack order is always in front of an element with a lower stack order. Auto the stack level of the element is the same as that of its parent element. Hope this will help someone. Z index only affects elements that have a position value other than static the default.
Download example 1 1 kb. This tip helps to understand css property z index. Also some people may not be use this property. The z index sets the stacking level of an element.
So i thought of writing a tip on the same. Integer the stack level of the element is set to the given value and it establishes a new stacking context for any descendant elements. Css z index problem mit verschachtelten elementen. Beispiel zur css referenz auf css 4 you the finest in stylesheets.
Z index 55 sort by. Z index only works on positioned elements position. Has no effect since the green box is non positioned. While using this site you agree to have read and accepted our.
All the positioned elements. Integer the z index property in css controls the vertical stacking order of elements that overlap.

















.png)